Blogs about css
6.6.2017
Currently, orphans and widows aren't supported unless you're working inside paged media or columns. Phooey on that - I've got a few use cases where it would be nice to use it in other contexts.
Multiline Headline.
Here is a multiline headline inside an element whose width leaves just one word on the bottom line:  It would be nice if a declaration of
It would be nice if a declaration of orphans: 4; on the headline caused the browser to reflow the text so that 4 was the minimum number of words remaining in the bottom line of the paragraph.
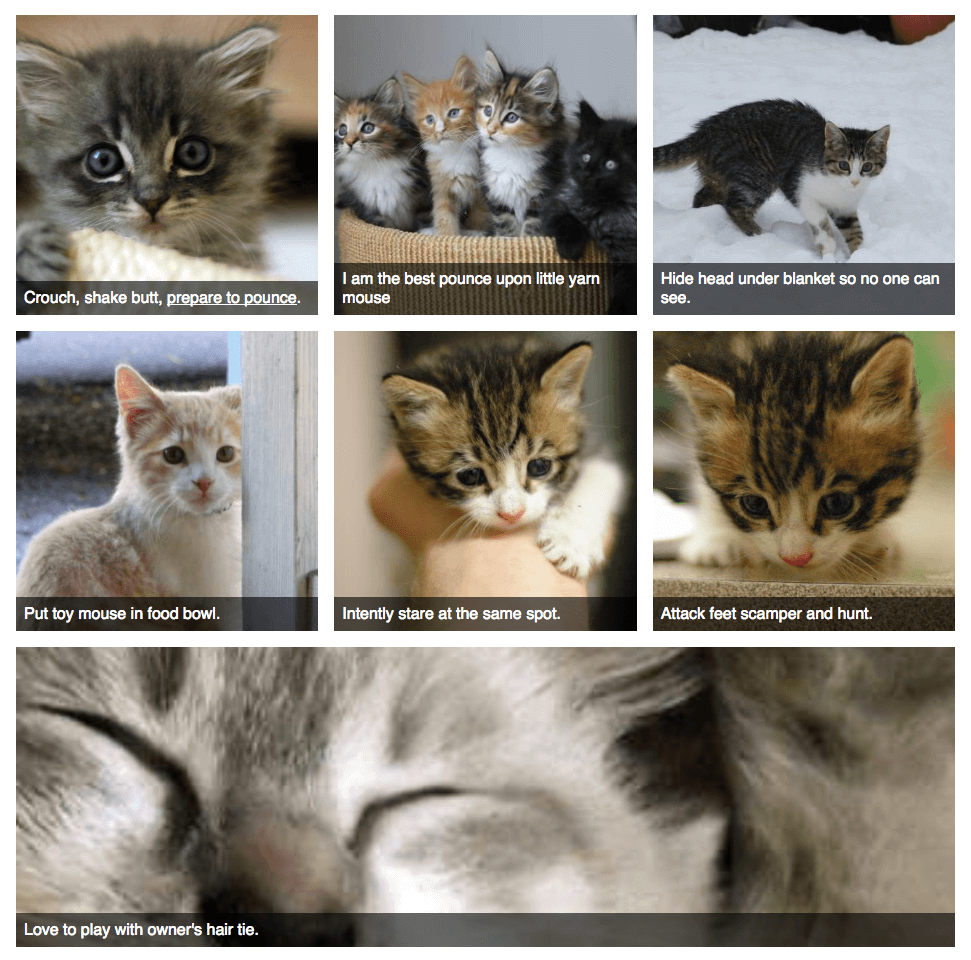
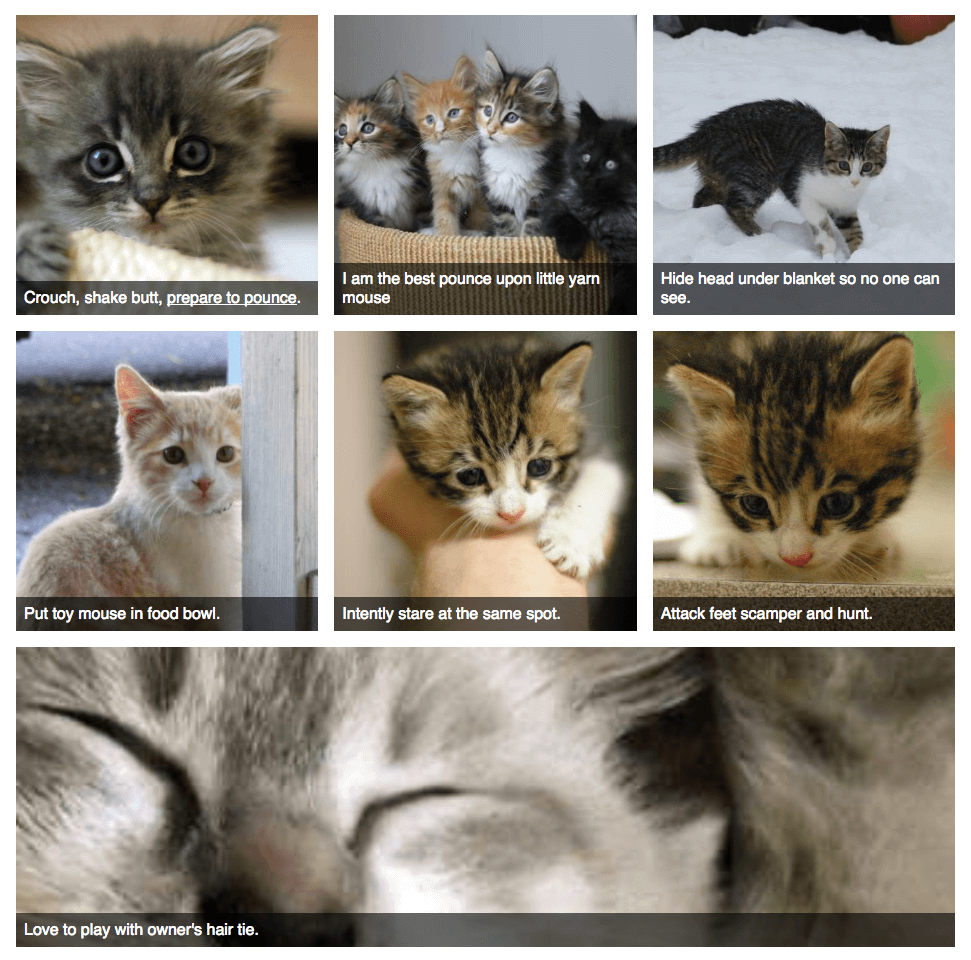
Flexbox.
Here is a group of images arranged with flexbox, and just one lonely element stretched at the bottom of the group:  It would be nice if a declaration of
It would be nice if a declaration of orphans: 2; on the flexboxed element caused the browser to try its best to arrange the child elements so that 2 was the fewest number of children at the bottom row.
4.24.2016
While reviewing talks for CascadiaFest, I wanted to find a way to hide comments from other reviewers until after I'd formed my opinion of the talk. I figured this would be pretty easy to do with user styles - the browser's base set of CSS rules that are followed for every site. In Firefox, these styles are stored in userContent.css in your profile folder.
Doing so proved a little more complicated than I anticipated, because Google's search results seem to interpret "userContent.css" as "userChrome.css". As you can imagine, this made it a little difficult to find information on userContent.css. Here are the two references that I did manage to find:
Here is what went into my user styles:
@-moz-document domain(speak.cascadiafest.org) {
ul.comment-list { opacity: 0 !important; }
ul.comment-list:hover { opacity: 1 !important; }
}
The @-moz-document domain "selector" allows me to limit these styles to pages delivered from a certain subdomain. I then hid the elements using opacity, and showed them when they were hovered over. Opacity isn't always the best way to hide things with CSS; but in this case I did want the elements to take up space on the page, and for their children to also be invisible. And a user stylesheet is a fine place for !important; I always want that style to apply, even if a higher specificity selector would override it.
After editing userContent.css, you have to restart Firefox for the changes to take effect.
1.10.2016
Flexbox is a great CSS module for making clean and flexible layouts. But flexbox is a bit odd, it can be tricky to get the results you're looking for when you're just getting started. Here are some things you should know about flexbox:
-
display: flex; goes on a parent element. Then all children of that element become flex items and will accept other flex properties.
- Don't use
float or box-sizing: border-box; with flex elements. It won't work they way that you'd expect from display or inline elements.
-
flex-direction defaults to row to lay flex elements out horizontally. Sometimes, you want column to lay elements out vertically instead.
-
margin-[side]: auto; makes the margin use up all the available space on that side. If multiple margins (in the same dimension) are auto, they each take an even share of the available space
-
flex-grow: defaults to 0; where elements won't grow beyond the content's width. You probably want flex-grow: 1. Among other things, this handy for making all input elements stretch to use up the remaining space:
-
flex-wrap: defaults to nowrap, where all elements will be stuffed on a single line (or a single column, for flex-direction: column;). Alternately, you may want flex-wrap: wrap; to allow the elements to flow to multiple rows.
- Flexbox is well-supported in all recent versions of Firefox, Chrome, Safari, Chrome, Edge, mobile browsers, and even passably-well supported in IE. See http://caniuse.com/#feat=flexbox.
For more about flexbox, see:
Breakpoint Backgrounds Bookmarklet.
7.29.2015
When working with media queries, I find it useful to set a page's background color to something to indicate the breakpoint change. But it gets tedious to set it in the browser development tools over and over again, so I figured I'd just handle it with a bookmarklet - a block of JavaScript that you can execute by using a bookmark in your browser.
Since this is just a debugging tool on a local machine, even the simplest methods will get the job done. The most interesting thing is the enclosing javascript:(function(){ and })(); - just javascript protocol which tells the browser to execute it, and wee little anonymous function to hold everything together. Inside that, I create a style tag, and populate it with new media queries and declarations: set the background color to magenta for roughly mobile width browsers, teal for tablets, and orange for widescreen. (I couldn't think of an alliterative color for "w", since I usually wanted to overrule a white background.) All of the styles have a !important to avoid worrying about specificity. Here's the whole thing:
javascript:(function(){
var css = document.createElement("style");
css.type = "text/css";
css.innerHTML = "@media only screen and (max-width: 800px) { body { background-color: teal !important; } }" +
"@media only screen and (max-width: 540px) { body { background-color: magenta !important; } } " +
"@media screen and (min-width:1300px) { body { background-color: orange !important; } }";
document.body.appendChild(css);
})();
Just load this up inside the location field for a new bookmark, and run it whenever you want to add the colors. Feel free to change the breakpoints to something for your site. It's just CSS on the inside, so you might have to reset a few more colors or adjust the selectors for your site.
For more on bookmarklets, see from Cascadia JS 2014.
Vertical Centering is Solved.
1.26.2015
Every once in a while, I see a passing reference to how impossible it is to center something vertically using CSS. But vertical centering isn't difficult, not anymore. Here are some methods for vertical centering using only CSS (even on elements of unknown height) which are completely feasible for most sites.
Flex
Flexbox makes it dead simple to vertically center an element. Assuming you've got a height (even in % or rems), just throw display: flex; on the outer element, and margin: auto; on the inner element. This uses the flexbox mode, which is pretty well supported as of IE11, Firefox 33, Chrome 11, iOS Safari 7.1, and Android Browser 4.4.
Translate
The 2D transforms offer wider browser support (adding IE9, IE10 and Android Browser 4.1+) and a slightly more complex implementation. Put any height and position: relative; on the outer element, and these specifications on the inner element. This still works when the inner element is using an unspecified (or auto) height. Example:
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
In case you need even more options or details on these solutions, I've detailed more methods .
More blogs about css:
-
CSS Hacks. — 6.21.2014
-
CSS Magic - border-box. — 5.26.2014
-
CSS for Variable Height Elements in a Grid. — 12.16.2013
-
CSS Magic: Containing floats (clear-fixing) with overflow: auto;. — 10.7.2013
-
CSS3 Generators. — 7.9.2013
-
Three Must-Read Books for Web Developers. — 3.28.2013
-
Quick and Dirty Vertical Centering for Headers. — 11.9.2012
-
Quick And Easy CSS Targeting. — 1.11.2011
-
Fantastic Tabs. — 7.31.2010
-
Pixels versus Ems. — 11.29.2009
-
Print Style Sheets. — 11.7.2009
-
Webmonkey is Back. — 5.21.2008
-
Firefox Extensions for Developers. — 5.14.2008
-
Naked, Not Broken. — 4.9.2008
-
Fancy HRs with CSS. — 10.25.2007
-
Classy Links. — 9.14.2007
-
It's Difficult. — 8.30.2007
-
Clearfix (with an IE7 solution). — 8.21.2007
-
A CSS Styled Form. — 7.18.2007
-
FireFox Lover. — 6.13.2007
-
Equal Height Columns. — 5.27.2007
-
IE and .PNGS - Fini. — 5.7.2007
-
IE and .PNGs Continued. — 5.4.2007
-
IE and the AlphaImageLoader for .PNGs. — 4.30.2007
-
Free At Last. — 4.26.2007
-
Nudity & Distractions. — 4.5.2007
-
Weekend Fun. — 3.4.2007
-
CSS Milkshake. — 2.7.2007
-
Crazy Dutchman. — 1.27.2007
-
It's called "Pro Bono". — 1.24.2007
-
Wii The Eff? — 1.23.2007
-
Goomba Code. — 1.9.2007
-
Internet News. — 9.13.2006
-
Blah Blah Blah CSS. — 8.29.2006
-
My Brain Hurts. — 8.10.2006
-
Dan Cedarholm - Genius. — 8.2.2006
-
Happy Happy. — 6.28.2006
 It would be nice if a declaration of
It would be nice if a declaration of  It would be nice if a declaration of
It would be nice if a declaration of