Orphans and Widows in Wider CSS Contexts.
Currently, orphans and widows aren't supported unless you're working inside paged media or columns. Phooey on that - I've got a few use cases where it would be nice to use it in other contexts.
Multiline Headline.
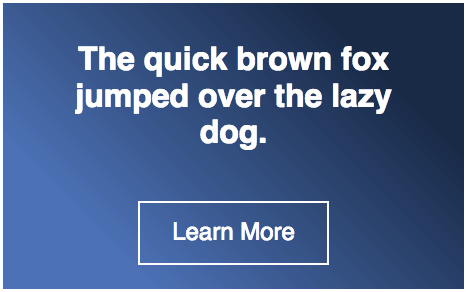
Here is a multiline headline inside an element whose width leaves just one word on the bottom line:  It would be nice if a declaration of
It would be nice if a declaration of orphans: 4; on the headline caused the browser to reflow the text so that 4 was the minimum number of words remaining in the bottom line of the paragraph.
Flexbox.
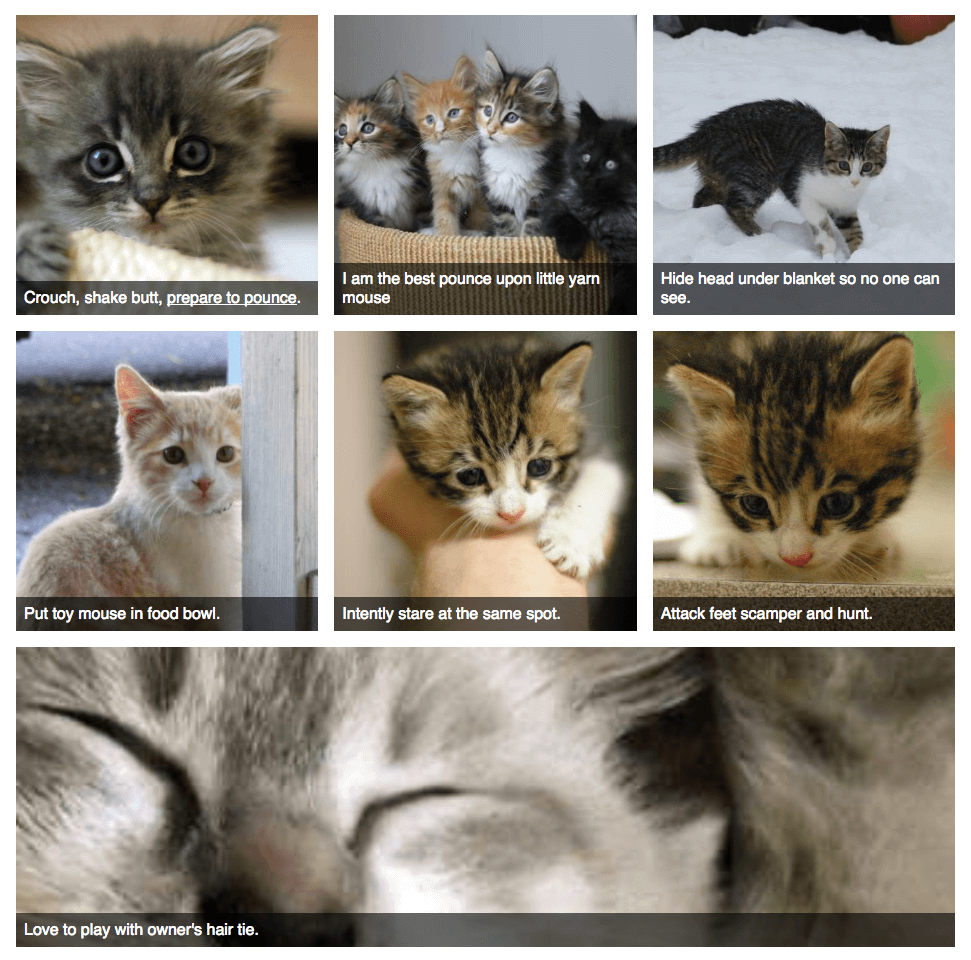
Here is a group of images arranged with flexbox, and just one lonely element stretched at the bottom of the group:  It would be nice if a declaration of
It would be nice if a declaration of orphans: 2; on the flexboxed element caused the browser to try its best to arrange the child elements so that 2 was the fewest number of children at the bottom row.
Permalink
Tags: css css3 web-development